Da bereits im Hautpartikel nach einem How to für Gimp gefragt wurde und sich diese Fragen in den diversen Facebook-Gruppen wiederholt haben, habe ich mich letzte Nacht rangesetzt und eben genau dieses How to geschrieben. Bitte sei nicht zu streng mit mir. Ich habe Gimp noch nie genutzt und es ist alles andere als intuitiv. Aber ich denke, ich habe dennoch eine verständliche Anleitung formulieren können.
Schnittmuster für Druckplotter aufbereiten – Gimp
Du brauchst:
• dein Schnittmuster als PDF (in meinem Fall die Flora von Pattydoo, ein Freebook)
• Gimp 2
• Taschenrechner
Schritt 1 – PDF in Gimp laden
 Nach dem Öffnen von Gimp, ziehst du einfach via Drag & Drop die PDF ins Programm. Wie bei Photoshop öffnet sich automatisch ein Fenster, indem alle verfügbaren Seiten des PDFs aufgelistet sind. Entweder wählst du die gewünschten Seiten mit gedrückter Strg-Taste einzeln aus oder du gibst die Seitenzahlen in die dafür vorgesehene Zeile „Bereich auswählen“ (in meinem Beispiel Seiten 5-13) ein.
Nach dem Öffnen von Gimp, ziehst du einfach via Drag & Drop die PDF ins Programm. Wie bei Photoshop öffnet sich automatisch ein Fenster, indem alle verfügbaren Seiten des PDFs aufgelistet sind. Entweder wählst du die gewünschten Seiten mit gedrückter Strg-Taste einzeln aus oder du gibst die Seitenzahlen in die dafür vorgesehene Zeile „Bereich auswählen“ (in meinem Beispiel Seiten 5-13) ein.
Achte darauf, dass du bei dem Punkt „Seiten öffnen als“ den Punkt „Bilder“ ausgewählt hast. Bei der Auflösung änderst du die Zahl in 300 (Pixel/Zoll bzw Pixel/Inch bleibt aktiv).
Schritt 2 – neue Datei anlegen
 Leider gibt es auch in Gimp noch kein A0-Format. Über die Tastenkombination „STRG“+“N“ öffnet sich das Fenster für ein neues Dokument. Alternativ erreichst du es über „Datei“ -> „Neu“.
Leider gibt es auch in Gimp noch kein A0-Format. Über die Tastenkombination „STRG“+“N“ öffnet sich das Fenster für ein neues Dokument. Alternativ erreichst du es über „Datei“ -> „Neu“.
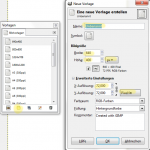
In dem sich öffnenden Fenster gibst du nun die gewünschte Höhe und Breite ein. Achte darauf, dass du als Maßeinheit mm nimmst. Die Maße für A0 sind 841x1189mm.
Über das „+“ bei „Erweiterte Einstellungen“ gibst du noch die Auflösung von 300 Pixel/Inch bzw. Pixel/Zoll an.


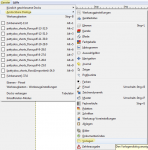
Wenn du zukünftig auf das A0-Format zugreifen möchtest, gehst du über „Fenster“ -> „Andockbare Dialoge“ -> „Vorlagen“ in das Vorlagen-Fenster. Dort kannst du eine neue Vorlage mit dem oben bereits genannten Einstellungen erstellen und abspeichern. Gib der neuen Vorlage am Besten einen eindeutigen Namen wie z.B. „A0 für Schnittmuster“. Das erleichtert dir die zukünftige Arbeit.
Schritt 3 – Schnittmusterteil einfügen
 Gimp öffnet jedes neue Dokument als eine eigene Dialogseite. Zumindest war das bei mir so voreingestellt. Da ich diese Einstellung in diesem Fall ganz nützlich finde, habe ich es dabei belassen und erkläre dir das Einfügen der Schnittmusterteile anhand meiner Voreinstellungen.
Gimp öffnet jedes neue Dokument als eine eigene Dialogseite. Zumindest war das bei mir so voreingestellt. Da ich diese Einstellung in diesem Fall ganz nützlich finde, habe ich es dabei belassen und erkläre dir das Einfügen der Schnittmusterteile anhand meiner Voreinstellungen.
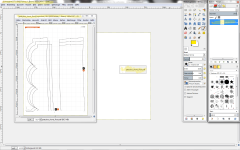
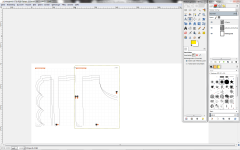
Vergrößere das Fenster mit deiner neu erstellten Datei über den „Maximieren“-Button rechts oben. Dann aktivierst du die erste Seite deines Schnittmusters. Hierbei solltest du im besten Fall im Hintergrund deine neu erstellte Datei sehen und im Vordergrund eine einzelne Seite.
Nun klickst du rechts in der Ebenenpalette die Ebene mit dem Schnittmuster an, hältst sie fest und ziehst sie in deine neue Datei. Die Seite kannst du nun schließen. Wechsle zu deiner neuen Datei und verschiebe die Seite nach links oben. Du siehst, dass die Schnittmusterseite als neue Ebene eingefügt wurde.
Da Gimp etwas anders funktioniert als Photoshop und da die Verbindung zu Acrobat nicht so vereinfacht wurde, gibt es jetzt einen Zusatzschritt den du machen musst.
Schritt 4 – Schnittmusterteile zusammensetzen
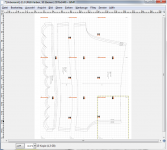
 Füge nun die zweite Seite genauso in deine neue Datei ein, wie du es im dritten Schritt gemacht hast. Nun wählst du den Zauberstab aus (Alternativ „U“) und markierst den Teil der Seite, den du in der gedruckten Fassung wegschneiden würdest. Drücke die „entf“-Taste auf deiner Tastatur und löse die Markierung via „STRG“+“Umschalt“+“A“ auf. Mit der Taste „M“ kannst du nun die zweite Seite an die erste verschieben. Wenn dir die Seitenansicht zu klein ist, kannst du mit gedrückter „STRG“-Taste und deinem Mausrad reinzoomen.
Füge nun die zweite Seite genauso in deine neue Datei ein, wie du es im dritten Schritt gemacht hast. Nun wählst du den Zauberstab aus (Alternativ „U“) und markierst den Teil der Seite, den du in der gedruckten Fassung wegschneiden würdest. Drücke die „entf“-Taste auf deiner Tastatur und löse die Markierung via „STRG“+“Umschalt“+“A“ auf. Mit der Taste „M“ kannst du nun die zweite Seite an die erste verschieben. Wenn dir die Seitenansicht zu klein ist, kannst du mit gedrückter „STRG“-Taste und deinem Mausrad reinzoomen.
Diesen Schritt wiederholst du mit all deinen Schnittmusterseiten.
 Orientiere dich bei deinen Schnittmustern nicht an den Hilfslinien (Im Fall Pattydoo wäre das das Gitternetz im Hintergrund) sondern an den Linien des Schnittmusters und an den Markierungen, an denen die Seiten aufeinanderprallen müssen.
Orientiere dich bei deinen Schnittmustern nicht an den Hilfslinien (Im Fall Pattydoo wäre das das Gitternetz im Hintergrund) sondern an den Linien des Schnittmusters und an den Markierungen, an denen die Seiten aufeinanderprallen müssen.
 Jetzt haben wir es fast geschafft! Du hast alle Schnittmusterteile in dein Dokument eingefügt. Manche Schnittmuster enthalten relativ viele Schnittteile (z.B. bei Jacken oder Pullover). Da kann es durchaus sein, dass du einen zweiten Bogen einrichten musst.
Jetzt haben wir es fast geschafft! Du hast alle Schnittmusterteile in dein Dokument eingefügt. Manche Schnittmuster enthalten relativ viele Schnittteile (z.B. bei Jacken oder Pullover). Da kann es durchaus sein, dass du einen zweiten Bogen einrichten musst.
Achtung: Es kann passieren, dass das Schnittmuster um ein, zwei Pixel abweicht. Das ist kein Beinbruch und ist der Konvertierung in ein PDF durch den Schnittmusterersteller geschuldet.
Schritt 5 – Größe anpassen
 Durch das Einfügen, Umwandeln, Kopieren, etc. kann es passieren, dass der Schnitt nun etwas zu groß/zu klein ist. Damit wir die Originalgröße erhalten, müssen wir nun ein wenig rechnen.
Durch das Einfügen, Umwandeln, Kopieren, etc. kann es passieren, dass der Schnitt nun etwas zu groß/zu klein ist. Damit wir die Originalgröße erhalten, müssen wir nun ein wenig rechnen.
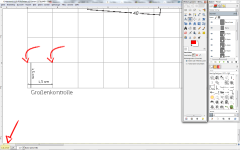
Zoome in dein Dokument, bis du bei deiner Größenkontrolle angelangt bist.
Setze deinen Cursor (am Besten indem du das Verschieben-Werkzeug aktiv hast) an eine der Ecken und lies unten links die linke Koordinate ab. Achte darauf, dass als Maßeinheit „cm“ angegeben ist. Im Anschluss notierst du dir auch noch die Koordinate der rechten Ecke.
In meinem Fall waren die beiden Koordinaten, die ich erhalten habe: 1,91 und 1,41.
Nun ziehst du die kleinere von der größeren Zahl ab und merkst dir das Ergebnis. In meinem Beispiel 0,5. Mit dieser Zahl berechnen wir jetzt, um wie viel wir den Schnitt verkleinern/vergrößern müssen.
Zur Orientierung: Die Größenkontrolle besagt, dass das Kästchen 1,5cm groß sein soll. In unserem Schnitt ist es aber 0,5cm groß. Über den Dreisatz berechnen wir jetzt, welchen Faktor wir brauchen.
0,5cm -> 100%
/0,5
1cm -> 200%
*1,5
1,5cm -> 300%
Auch wenn mit meinen Zahlen das Umrechnen im Kopf funktioniert, habe ich den Dreisatz ausformuliert, denn manchmal ist das Schnittmuster größer/kleiner, manchmal muss man es vergrößern oder verkleinern. In diesem speziellen Fall muss man es nur noch vergrößern.
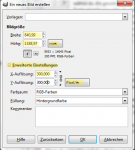
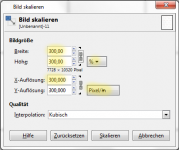
 Der Rest ist jetzt einfach: „Bild“ -> „Bild skalieren“ Im Fenster, das sich öffnet, wählst du Prozent aus (Im Bild gelb markiert) und gibst bei Breite oder bei Höhe unseren errechneten Prozentsatz ein. Achte darauf, dass im unteren Dialogfeld das Häkchen bei „Proportionen beibehalten“ gesetzt ist. Dann klickst du auf „Ok“.
Der Rest ist jetzt einfach: „Bild“ -> „Bild skalieren“ Im Fenster, das sich öffnet, wählst du Prozent aus (Im Bild gelb markiert) und gibst bei Breite oder bei Höhe unseren errechneten Prozentsatz ein. Achte darauf, dass im unteren Dialogfeld das Häkchen bei „Proportionen beibehalten“ gesetzt ist. Dann klickst du auf „Ok“.
Es kann einen Moment dauern, bis das Programm das Bild verkleinert hat.
Danach musst du es nur noch abspeichern. Ich speichere es gerne als „.tiff“, weil ich dadurch die beste Qualität beibehalte.
Das fertige Dokument kannst du nun via USB-Stick/Speicherkarte/etc. zum nächsten Copyshop bringen und ausdrucken lassen.
Ich wünsche dir viel Spaß mit dieser Anleitung!
Download “Schnittmuster für Druckplotter aufbereiten - Teil 2”
Schnittmuster-für-Druckplotter-aufbereiten-Gimp.pdf – 1002-mal heruntergeladen – 453,69 kB


