Seit einiger Zeit kommen immer wieder Fragen auf, wie man das lästige Drucken, Schneiden und Kleben von (Fre)eBooks “umgehen” kann. Es gibt mittlerweile sogar Anbieter, die kostenpflichtig die PDF-Dateien in plottergeeignete Formate umwandeln, damit man sie im nächsten Copyshop in A1 oder A0 drucken lassen kann. Grundsätzlich finde ich diese Angebote super, betrachte sie aber mit gemischten Gefühlen. Immerhin gebe ich ja für einige Schnitte bereits Geld aus und soll dann noch weiteres Geld für solch ein Angebot bezahlen? Außerdem bin ich mir nicht sicher, ob die rechtliche Seite so einwandfrei ist. Immerhin übermittle ich einer mir unbekannten Person Daten, für die eine andere Person viel Zeit, Energie und Arbeit investiert hat und die von dieser Person an mich verkauft wurden – oftmals mit der Auflage, diese Daten ausschließlich für den Hausgebrauch zu nutzen – nur damit die Unbekannte mir die Dateien so aufbereitet, dass ich sie von einem Plotter drucken lassen kann. Manche Anbieter sind gegen einen Aufpreis auch bereit, mir den fertig gedruckten Bogen per Post zukommen zu lassen.
Da ich mir selbst über die rechtliche Seite nicht im Klaren bin, habe ich für mich eine Möglichkeit gefunden, wie ich das ewige Drucken, Schneiden und Kleben umgehen kann: Ich setze mir die Schnittmuster einfach selbst am PC zusammen und lasse sie von Mister X plotten.
Du denkst jetzt wahrscheinlich: “Na toll – die hat das gelernt und weiß deswegen ganz genau, wie das funktioniert und dann hat die noch den tollen Kerl, der ihr das Ding ausdruckt. Sowas krieg ich nie hin!” Aber genau aus diesem Grund bist du da! Eben weil ich ganz genau weiß, wie es geht, möchte ich dir hier die Erklärung dazu bieten, damit auch du in Zukunft Zeit sparen kannst, die du fürs Nähen nutzen solltest. Und glaub mir, spätestens nach dem zweiten Schnittmuster kannst du das genauso schnell wie ich und dann sparst du wirklich Zeit damit!
Los geht’s!
Schnittmuster für Druckplotter aufbereiten
Du brauchst:
- dein Schnittmuster als PDF (in meinem Fall die Flora von Pattydoo, ein Freebook)
- Photoshop (oder ein vergleichbares Programm, wie z.B. Corel, Gimp & co. Ich nutze Photoshop CS 5)
- Taschenrechner
Schritt 1 – PDF in Photoshop laden
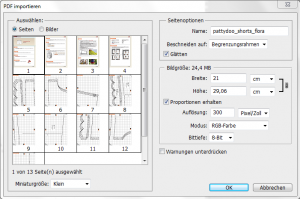
 Nach dem Öffnen von Photoshop, ziehst du einfach via Drag & Drop die PDF ins Programm. Es öffnet sich automatisch ein Fenster, in dem du auswählen kannst, wie Photoshop mit der Datei umgehen soll. Klicke die erste Seite, die den Schnitt enthält, an. Dann wählst du mit gedrückter “Shift”-Taste die restlichen Seiten aus. Mit Klick auf “Ok” öffnet Photoshop nun die ausgewählten Seiten.
Nach dem Öffnen von Photoshop, ziehst du einfach via Drag & Drop die PDF ins Programm. Es öffnet sich automatisch ein Fenster, in dem du auswählen kannst, wie Photoshop mit der Datei umgehen soll. Klicke die erste Seite, die den Schnitt enthält, an. Dann wählst du mit gedrückter “Shift”-Taste die restlichen Seiten aus. Mit Klick auf “Ok” öffnet Photoshop nun die ausgewählten Seiten.
Schritt 2 – neue Datei anlegen
 Da Photoshop nicht über eine Vorlage in dem gewünschten Format verfügt, müssen wir uns diese erst anlegen. Dafür drückst du entweder “STRG”+”N” oder du gehst über “Datei” -> “Neu”.
Da Photoshop nicht über eine Vorlage in dem gewünschten Format verfügt, müssen wir uns diese erst anlegen. Dafür drückst du entweder “STRG”+”N” oder du gehst über “Datei” -> “Neu”.
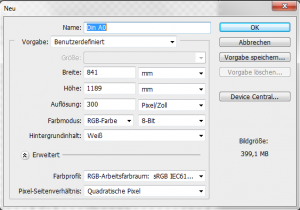
In dem sich öffnenden Fenster gibst du nun die gewünschte Breite, Höhe und Auflösung ein. In unserem Fall wollen wir eine Vorlage im A0-Format haben. Außerdem wähle ich die Druckauflösung von 300 Pixel/Inch. Normalerweise sagt man, dass die Hälfte reicht, weil man bei einem A0-Format nicht direkt davor steht. Das trifft aber nur auf Plakate zu und nicht auf unser Schnittmuster.
Du kannst dich bei den Einstellungen an meinem Bild orientieren.
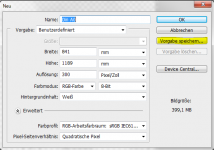
 Damit wir auch zukünftig mit nur einem Klick das A0-Format nutzen können, ohne es jedes Mal neu einstellen zu müssen, musst du in dem Fenster auf “Vorlage speichern …” klicken. Ich habe dir den Button im Bild gelb markiert.
Damit wir auch zukünftig mit nur einem Klick das A0-Format nutzen können, ohne es jedes Mal neu einstellen zu müssen, musst du in dem Fenster auf “Vorlage speichern …” klicken. Ich habe dir den Button im Bild gelb markiert.
Es öffnet sich ein weiteres Fenster, in dem du einstellen kannst, welche Vorgaben übernommen werden sollen. Wichtig ist vor allem die Auflösung. Ich hatte es bei den voreingestellten Häkchen belassen.
Schritt 3 – Arbeitsfläche anpassen
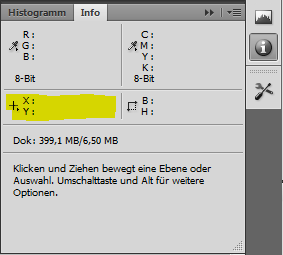
 Für den weiteren Verlauf benötigen wir eine Ansicht, die es uns ermöglicht, die Koordinaten des Cursors abzulesen. Das ist vor allem später wichtig, wenn wir die Größe des Schnittmusters an die Realität anpassen wollen. Um diese Ansicht zu erhalten, brauchen wir das “Info”-Fenster.
Für den weiteren Verlauf benötigen wir eine Ansicht, die es uns ermöglicht, die Koordinaten des Cursors abzulesen. Das ist vor allem später wichtig, wenn wir die Größe des Schnittmusters an die Realität anpassen wollen. Um diese Ansicht zu erhalten, brauchen wir das “Info”-Fenster.
Bei den regulären Photoshop-Einstellungen erhältst du das “Info”-Fenster mit einem Klick auf das “i” neben deiner Farbpalette. Da manchmal der Button fehlt, musst du einfach auf “Fenster” -> “Info” klicken und schon hast du sowohl die Palettenergänzung als auch das “Info”-Fenster.
Schritt 4 – Schnittmusterteile einfügen
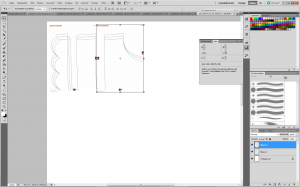
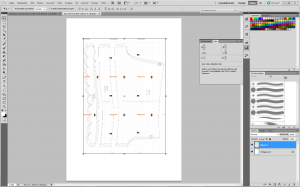
Nun können wir damit anfangen, das Schnittmuster zusammenzusetzen. Dafür aktivierst du eine der Seiten, drückst “STRG”+”A”, gefolgt von “STRG”+”C”, wechselst zu deinem leeren Blatt und fügst die Seite via “STRG”+”V” ein. Um dir die Arbeit des Puzzlens zu erleichtern, solltest du dir die intelligenten Hilfslinien einschalten. Dazu gehst du auf “Ansicht” -> “Einblenden” -> “Intelligente Hilfslinien”. Dann gehst du wieder auf “Ansicht” -> “Ausrichten”. Dort muss ein Häkchen stehen. Im Anschluss klickst du erneut auf “Ansicht” -> “Ausrichten an …” -> “Hilfslinien”. Nun erscheinen, wenn du die eingefügte Ebene verschieben möchtest, Linien, an denen du dich orientieren kannst.
 Füge alle weiteren Seiten in dein Dokument ein und achte darauf, dass sich die Schnittmarken und Linien innerhalb des Schnittmusters treffen.
Füge alle weiteren Seiten in dein Dokument ein und achte darauf, dass sich die Schnittmarken und Linien innerhalb des Schnittmusters treffen.
Um die einzelnen Schnittmusterteile genau auszurichten, empfiehlt es sich, in das Dokument hineinzuzoomen und die einzelnen Schnittteile mit den Pfeiltasten aneinander auszurichten. Dadurch kannst du die Teile pixelgenau verschieben.
 Jetzt haben wir es fast geschafft! Du hast alle Schnittmusterteile in dein Dokument eingefügt. Manche Schnittmuster enthalten relativ viele Schnittteile (z.B. bei Jacken oder Pullover). Da kann es durchaus sein, dass du einen zweiten Bogen einrichten musst.
Jetzt haben wir es fast geschafft! Du hast alle Schnittmusterteile in dein Dokument eingefügt. Manche Schnittmuster enthalten relativ viele Schnittteile (z.B. bei Jacken oder Pullover). Da kann es durchaus sein, dass du einen zweiten Bogen einrichten musst.
Schritt 5 – Größe anpassen
 Durch das Einfügen, Umwandeln, Kopieren, etc. kann es passieren, dass der Schnitt nun etwas zu groß/zu klein ist. Damit wir die Originalgröße erhalten, müssen wir nun ein wenig rechnen.
Durch das Einfügen, Umwandeln, Kopieren, etc. kann es passieren, dass der Schnitt nun etwas zu groß/zu klein ist. Damit wir die Originalgröße erhalten, müssen wir nun ein wenig rechnen.
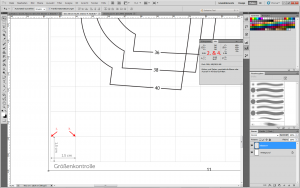
Zoome in dein Dokument, bis du bei deiner Größenkontrolle angelangt bist.
Setze deinen Cursor (am Besten indem du das Verschieben-Werkzeug aktiv hast) an eine der Ecken und lies im “Info”-Fenster die X-Koordinate ab (Im Bild gelb markiert). Das selbe machst du mit der zweiten Ecke.
(Im Bild gelb markiert). Das selbe machst du mit der zweiten Ecke.
In meinem Fall waren die beiden Koordinaten, die ich erhalten habe: 14,01 und 12,48.
Nun ziehst du die kleinere von der größeren Zahl ab und merkst dir das Ergebnis. In meinem Beispiel 1,53. Mit dieser Zahl berechnen wir jetzt, um wie viel wir den Schnitt verkleinern/vergrößern müssen.
Zur Orientierung: Die Größenkontrolle besagt, dass das Kästchen 1,5cm groß sein soll. In unserem Schnitt ist es aber 1,53cm groß. Über den Dreisatz berechnen wir jetzt, welchen Faktor wir brauchen.
1,53cm -> 100%
/1,53
1cm -> 65,36%
*1,5
1,5cm -> 98,04%
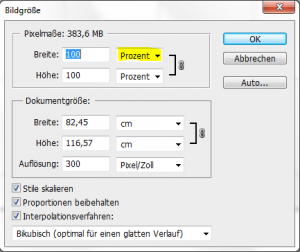
 Der Rest ist jetzt einfach: “Bild” -> “Bildgröße …” Im Fenster, das sich öffnet, wählst du Prozent aus (Im Bild gelb markiert) und gibst bei Breite oder bei Höhe unseren errechneten Prozentsatz ein. Achte darauf, dass im unteren Dialogfeld das Häkchen bei “Proportionen beibehalten” gesetzt ist. Dann klickst du auf “Ok”.
Der Rest ist jetzt einfach: “Bild” -> “Bildgröße …” Im Fenster, das sich öffnet, wählst du Prozent aus (Im Bild gelb markiert) und gibst bei Breite oder bei Höhe unseren errechneten Prozentsatz ein. Achte darauf, dass im unteren Dialogfeld das Häkchen bei “Proportionen beibehalten” gesetzt ist. Dann klickst du auf “Ok”.
Es kann einen Moment dauern, bis das Programm das Bild verkleinert hat.
Danach musst du es nur noch abspeichern. Ich speichere es gerne als “.tiff”, weil ich dadurch die beste Qualität beibehalte.
Das fertige Dokument kannst du nun via USB-Stick/Speicherkarte/etc. zum nächsten Copyshop bringen und ausdrucken lassen.
Ich wünsche dir viel Spaß mit dieser Anleitung! Wenn du möchtest, kannst du die Anleitung auch runterladen, damit du sie dir ausdrucken kannst.



Ich bin da wohl zu blöd für…! ??
Hallo Sidney, leider funktioniert das bei mir Gimp überhaupt nicht, ich schaffe es irgendwie nicht, die Anleitung auf dieses Programm zu übertragen. 🙁 Du hast nicht zufällig vor, irgendwann einmal eine Anleitung dafür herauszubringen?
Ich habe vorher schon einmal versucht, so eine A0-Datei mit Inkscape aufzubereiten und das hat mit viel Fummelei auch prima geklappt, nur als ich es dann der Anleitung gemäß in eine pdf-Datei umwandeln wollte, war diese anschließend leer.
So bin ich dann auf deinen Artikel gestoßen, aber natürlich hab ich es geschafft, auch hier wieder anzustehen. ^^ Liebe Grüße, Julia
Hallo Julia,
Du kannst mich gern auf Facebook privat anschreiben, dann schau ich mal, ob ich dich da nicht durchlotsen kann 😉
Hallo Sidney,
jetzt habe ich mich soooo gefreut, dass ich eine tolle Anleitung gefunden habe, die mal Photoshop und nicht Linkscape oder ähnliches betrifft. Danke in jedem Fall dafür!
Aber leider beschreibst du genau mein Problem nicht weiter. Wie kriege ich es hin, dass ich die ganzen einzelnen Seiten da sinnvoll aneinander füge? Bei mir sind die dann erst ganz riesig, dann schiebe ich sie auf gut Glück kleiner, aber wie kriege ich sie ganz genau passend zusammen? Und dann auch noch, dass sie alle gleich groß genau in eine Reihe passen? Ich verzeifele total! ?
Sag jetzt nicht, dass Photoshop einfach zu kompliziert ist und ich mich in ein weiteres Programm fuchsen muss. ?
Viele Grüße
Zilka.
Hallo liebe Zilka,
Ich sehe deinen Kommentar leider erst jetzt. Manchmal reicht es schon aus dem Dokument rauszuzoomen um einen besseren Überblick zu bekommen. Das geht ganz einfach mit dem mouserad. Leider ist mir keine Möglichkeit bekannt, die das puzzlen umgeht. D.h. Dir bleibt nichts anderes übrig, als jede Seite einzeln in deinen zukünftigen schnittbogen einzufügen.
Achte aber darauf, dass die Auflösung stimmt, sonst verhagelt es dir alles.
Was einer Freundin geholfen hatte war nochmal komplett bei Null anzufangen und die Anleitung wirklich Schritt für Schritt abzuarbeiten.
Viel Erfolg!
Sidney